Google kondigde een tijdje geleden nieuwe ranking factoren aan voor 2021 die betrekking hebben op page experience als onderdeel van de user experience, de Core Web Vitals. Of zoals ik ze in het Nederlands noem de vitale weborganen. Daarmee wordt bedoelt de ervaring van een gebruiker op de pagina’s van je website.
Het is niet anders dan dat je fysiek een winkel of bedrijf binnen loopt. Je wilt dat je bezoekers een positieve ervaring hebben.
User experience (gebruikerservaring)
Er zijn 3 elementen die de vitaliteit van de weborganen bepalen: Loading performance (laadtijd), Responsiveness (schermreactietijd), Visual stability (beeld stabiliteit). Deze 3 elementen worden gemeten door respectievelijk Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS). Het klinkt allemaal erg mooi en het zijn weer een paar leuke afkortingen erbij wat houdt het in?
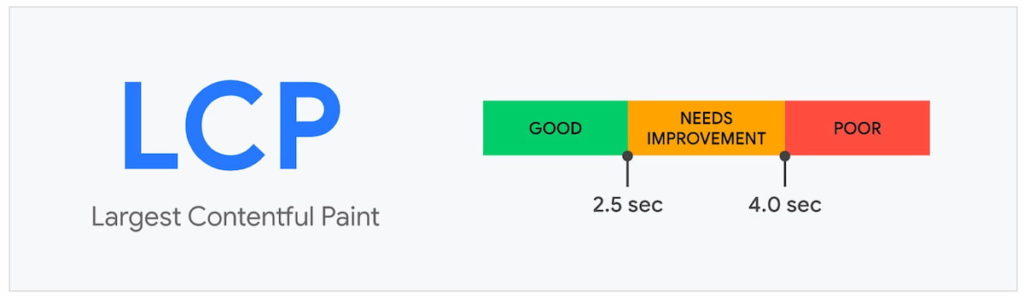
Loading performance en LCP
Om de laadtijd te meten wordt er gekeken naar hoe lang het duurt voordat het grootste/ zwaarste element op de pagina geladen is. Bijvoorbeeld een afbeelding. Indien dit sneller is dan 2,5 sec dan is het goed. Is het trager dan 4 sec dan verdient het aandacht.

Vergelijking met fysieke winkel of bedrijf: Je komt door de deur en in plaats van het bedrijf te zien, moet je eerst een lange (saaie) gang door.
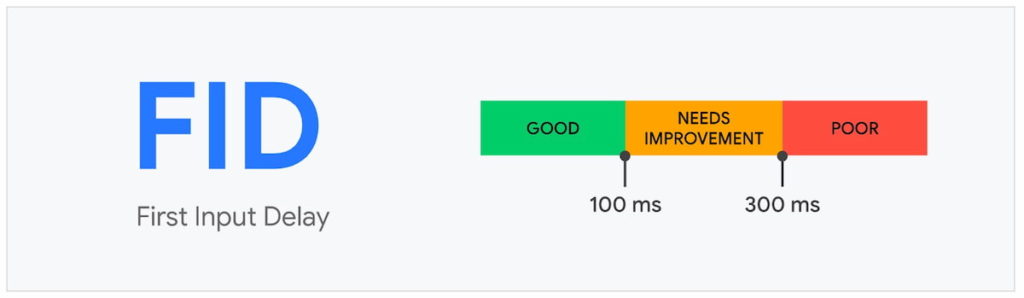
Responsiveness an FID
Hierbij gaat het erom hoelang het duurt voordat de website reageert op een actie van een gebruiker. Zoals klikken op een button. De pagina krijgt een hoge rating indien dit sneller is dan 100ms. En het valt in de laagste categorie als dit langzamer is dan 300ms. Persoonlijk vind ik dit erg snel. Ik kan zelf het verschil niet tellen tussen 100 en 300 ms. Maar het maakt wel verschil in de gebruikerservaring en daarom ook in Google’s ranking.

Vergelijking met fysieke winkel of bedrijf: Je hebt op het belletje gedrukt dat je geholpen wilt worden en vervolgens duurt het 5 minuten voordat er iemand komt.
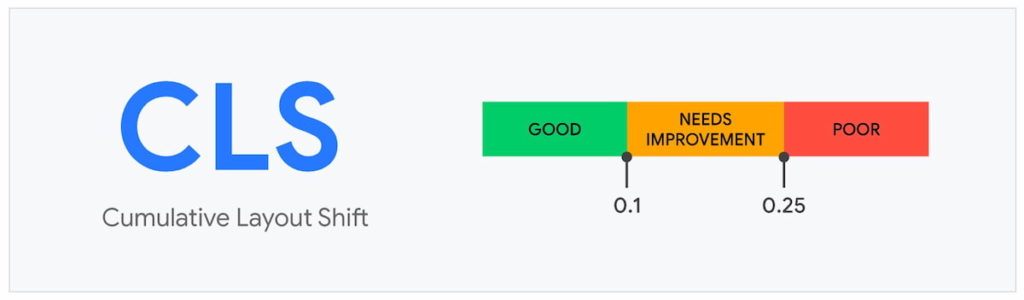
Visual stability en CLS
Herken je dat dat je op een button of iets dergelijk wilt klikken en terwijl je dat doet verandert het scherm? Waardoor je niet op de button maar op een advertentie geklikt hebt? Dit kan erg irritant zijn en is daarom een onderdeel van de gebruikerservaring.
Er is goed nagedacht over hoe ze dit willen berekenen. Ik ga niet op de details in, maar bij de berekening wordt verschil gemaakt tussen belangrijke en minder belangrijke veranderingen. Bijvoorbeeld een dropdown in het menu is niet erg. Maar als de layout van de website verandert, waardoor bijvoorbeeld de tekst op een andere plek komt te staan, dan telt dat wel zwaarder. Heb je een score van 0,1 of kleiner dan is het goed. Groter dan 0,25 brengt je ranking naar beneden.

Vergelijking met fysieke winkel of bedrijf: Je loopt bij de bakker binnen waar je elke week komt en vervolgens blijkt dat daar net de slager is gekomen. Of een ander voorbeeld: Je bent bij de supermarkt wil net de hagelslag uit het schap pakken en prompt komt er iemand tussen staan die verzekeringen aan jou wilt verkopen.
Tools voor het meten van de vitale weborganen
Voor de ene tool heb je meer data nodig dan de andere voor het genereren van het rapport. Maar daarnaast kunnen ze ook net iets andere inzichten geven, in de basis komt het echter op hetzelfde neer. Ook geven ze adviezen hoe je de zwakke punten kunt verbeteren. Sommige issues zijn eenvoudig op te lossen andere minder. Mijn advies is probeer ze alledrie en kijk wat je wilt oplossen en hoe.
Heb je vragen over dit artikel of andere SEO of SEA vragen? Laat het me weten.
Voor dit artikel en de afbeeldingen is gebruik gemaakt van het Yoast artikel “Learn about Core Web Vitals”.
